こんにちは、いなみです。
以前から騒がれている「常時SSL化」。みなさんは、もうしていますか?
そのうちやればいいやーと言ってるそこのアナタ。
いよいよそんなこと言ってられなくなってきたんですよ。。。
どういうことかというと、
「常時SSL化されていないサイト(http://)は、2018年7月にアップデートするChrome68以降、「保護されていない通信」と表示されます。」
これが、Google先生の選択……!
メンドクサイと思わず、セキュリティ面などを考えるとメリットしかないので、これを機に「常時SSL化」をオススメします。
ラッキーなことに「さくらインターネット」でレンタルサーバーを契約してる方は、WordPressで常時SSL化を簡単にできる神プラグインを利用できますので、これを使わない手はないです。
ということで、以下に設定の手順をまとめてみました。
無料SSLの設定
まずは、さくらインターネットのサーバーコントロールパネルから、SSLの設定をおこないます。
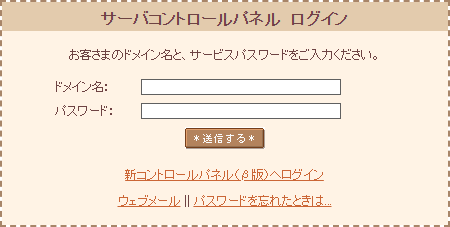
1.サーバーコントロールパネルにログインします。

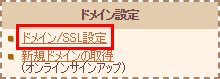
2.ドメイン設定から「ドメイン/SSL設定」を選択します。

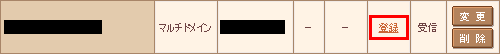
3.ドメイン一覧が表示されるので、SSL化したいドメインのSSLの証明書にある「登録」を選択します。

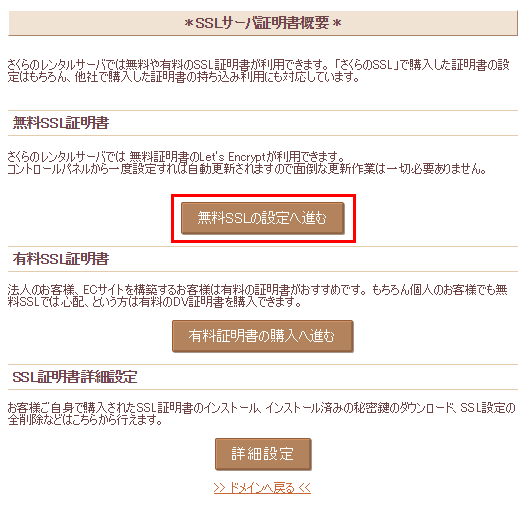
4.SSLサーバ証明証概要が表示されるので、無料SSL証明書にある「無料SSLの設定へ進む」を選択します。

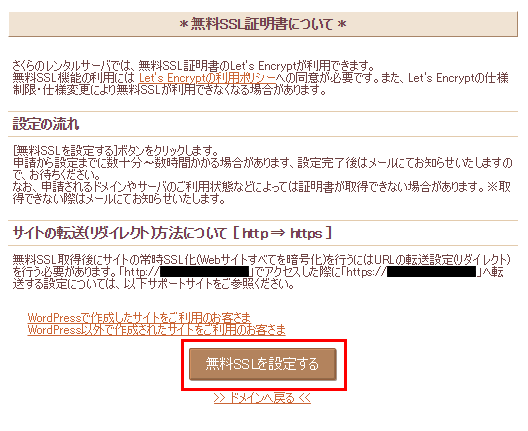
5.無料SSL証明書についてが表示されるので、一番下にある「無料SSLを設定する」を選択します。

6.「SSLサーバ証明書発行のお知らせ」というメールが送られてきたら、サーバ側の設定は完了です。(証明書発行には時間がかかるようで、私の場合は20分で届きました。)
常時SSL化プラグインの設定
サーバ側の設定が完了したら、常時SSL化プラグインを設定していきましょう。
1.WordPressにログインします。

2.管理画面メニューの「プラグイン」から「インストール済みプラグイン」を選択します。

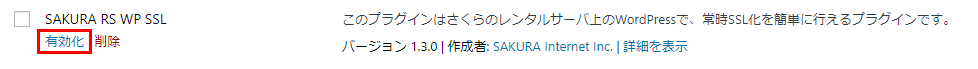
3.プラグイン一覧から「SAKURA RS WP SSL」を有効化します。

「SAKURA RS WP SSL」がない場合:
プラグインの新規追加から「SAKURA RS WP SSL」または「さくらのレンタルサーバ 簡単SSL化プラグイン」で検索し、インストール → 有効化しましょう。
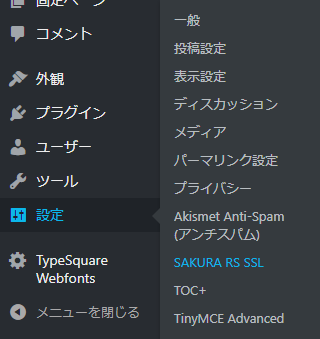
4.管理画面メニューの「設定」から「SAKURA RS SSL」を選択します。

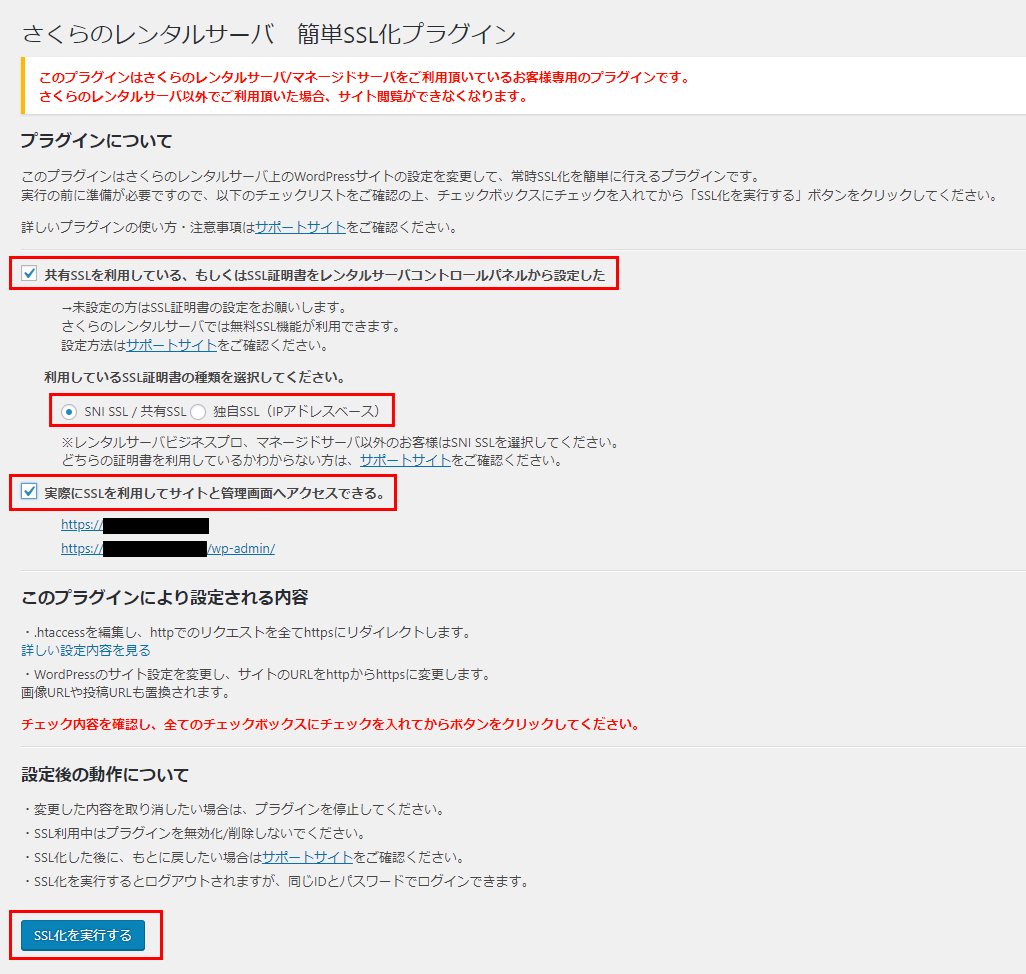
5.設定内容にチェックを入れて、「SSL化を実行する」を選択します。

「実際にSSLを利用してサイトと管理画面へアクセスできる。」の下にあるURLをクリックして、サイトが表示されるかを必ずチェックしましょう。
URL設定の変更
プラグインの設定が終わったら、最後にURLの設定をしていきましょう。
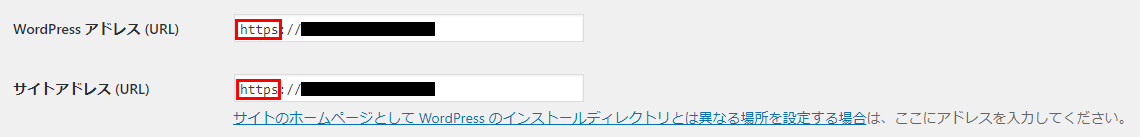
1.管理画面メニューの「設定」から「一般」を選択します。

2.一般設定が表示されるので、「WordPress アドレス(URL)」と「サイトアドレス(URL)」の「http」部分を「https」に書き換えます。

これで、基本的には常時SSL化の設定は完了です。
自動で「https」にならない部分の修正

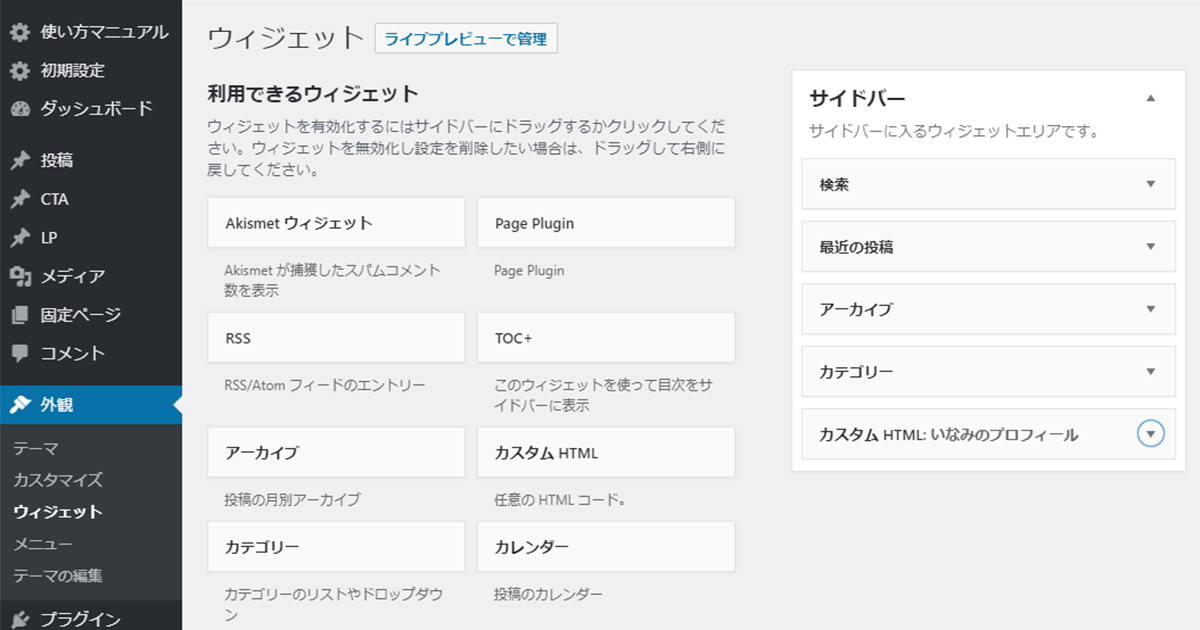
神プラグイン「SAKURA RS WP SSL」を利用すれば基本的には常時SSL化できますが、テーマの独自設定やウィジェットの「カスタムHTML」「テキスト」などでURLについて設定している場合は、追加で修正が必要になります。
Google Chromeを利用している場合は、URLの左に「鍵のアイコン」がついていなければ、「常時SSL化」できていないということになります。
修正方法
Google Chromeを利用すれば、修正箇所の把握も簡単です。
ウェブサイトのトップページにアクセスし、【F12】を押してデベロッパーツールを表示させましょう。
下部にコード画面が表示されるので、【Console】のタブを選択します。
エラー部分が黄色表示されるので、WordPressの管理画面にアクセスし、該当部分を「http」から「https」に修正しましょう。
困ったら、さくらのサポート情報を
今回ご紹介したプラグインは、さくらインターネットが開発しています。
利用方法が分からなかったり、上手くいかなかったときは「さくらのサポート情報」を利用しましょう。